JavaScript Interview Cheat Sheet
Hi everyone! In this article I will be covering 4 important JavaScript topics that are must for any JavaScript developer or Web Developer interview. So let's get started.
Scope
Scope is the area in which the variables, objects and functions can be accessed. If the variable you are trying to access is not in scope then the JavaScript interpreter will throw the Reference Error. Example
function scopeExample() {
let variable1 = "hi";
}
console.log(variable1);
Output-
ReferenceError: variable1 is not defined
Here we have defined variable1 inside the function but we are trying to access it outside the function, that's why it throws error.
Now take a look at different kind of scopes available in Javascript
- Global Scope
- Function Scope
- Block Scope
Global Scope
The variables declared in global scope can be accessed from any part of the code. A variable declared at the top of a program or outside of any function is considered a global scope variable.
let globalVar = "Hi I am Global variable";
function scopeExample() {
console.log("Inside Function");
console.log(globalVar);
}
scopeExample();
console.log("Outside Function");
console.log(globalVar);
Output -
Inside Function
Hi I am Global variable
Outside Function
Hi I am Global variable
In the above example we have declared globalVar at the top and outside of any function hence making it a global variable that's why we can access it from inside function also.
Function Scope
The variables declared inside function are said to have function scope, these variables can't be accessed outside from outside of the function.
function functionScope() {
let variable = "hi";
console.log(variable);
}
functionScope();
Output -
hi
In the above example we declared a variable inside function, so when we call that function it prints the value of that variable, note that if we will try to access that variable outside of that function it will throw ReferenceError.
Block Scope
Before the introduction of ES6, javascript had only Global and Function scope. The introduction of let and const keywords provide Block Scope in JavaScript. Variables declared inside a { } block cannot be accessed from outside the block.
function blockScope() {
if (true) {
let variable = 1;
}
console.log(variable);
}
blockScope();
Output -
ReferenceError: variable is not defined
In the above example we got error because we tried to access the variable outside the if block. The variable declared with let and const can only be accessed in their block scope, here it is inside the if block. Note: Block scope will not work variables declared with var keyword.
We have learned about the types of scope available in JavaScript, so now lets get some knowledge about two more important topics of scope i.e. Lexical Scope Scope Chain.
Lexical Scope
Lexical scope is the ability for a function scope to access variables from the parent scope. Lexical means hierarchy so a child function can access the variable of its parent function but its vice-versa is not possible.
function parent() {
let variable1 = "Hi";
child();
function child() {
console.log(variable1);
}
}
parent();
Output -
Hi
In the above example we can see the child function does not have its own variable1 but still it prints Hi in the output as it has access to it's parent's variable1 .
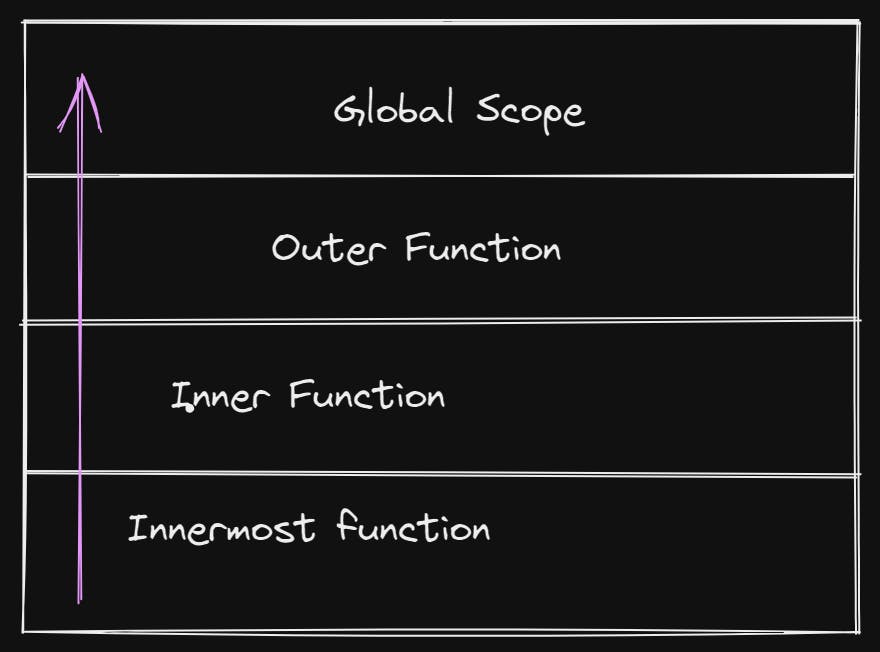
Scope Chain
Scope chain is way in which JavaScript engine searches for a variable's accessibility in certain a scope. When a variable is referred to, JavaScript will look for it in the current scope and continue to parent scopes until it reaches the global scope.

In the above image you can see the order in which the variable will be searched, if not found then an error will the thrown as variable not defined .
Single Threaded
JavaScript is a Synchronous Single Threaded language. JavaScript executes one command at a time in specific order.
In synchronous programming, tasks are executed one after another. Each task waits for any previous task to be completed and is executed only then.
Threads are a sequence of code execution which can be executed independently of one another.
JavaScript is single threaded because it has only one call stack that is used to execute the program. It maintains a single stack where the instructions are pushed to control the order of execution and popped to get executed.
Call Stack
Call stack in JavaScript is maintained by the interpreter to keep the track of multiple function calls. Call stack work like the stack data structure i.e in Last In First Out (LIFO) manner, the function call which is pushed last into the call stack will be popped first. Let's see the below example to understand more about Call Stack.
1- function f1() {
2- console.log("Hi I am inside f1");
3- }
4-
5- function f2() {
6- console.log("Hi I am inside f2 and before f1 is called");
7- f1();
8- console.log("Hi I am inside f1 and after f2 is called");
9- }
10-
11- console.log("Example of call stack");
12- console.log("Before f2 is called");
13- f2();
14- console.log("After f2 is called");
Output -
Example of call stack
Before f2 is called
Hi I am inside f2 and before f1 is called
Hi I am inside f1
Hi I am inside f1 and after f2 is called
After f2 is called
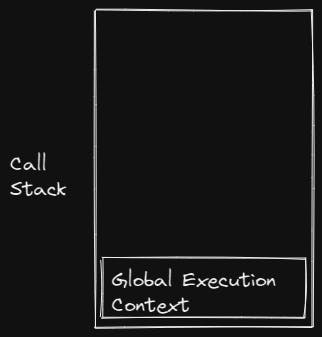
Explanation -
- When the code is loaded into memory always Global Execution Context gets pushed into the call stack.

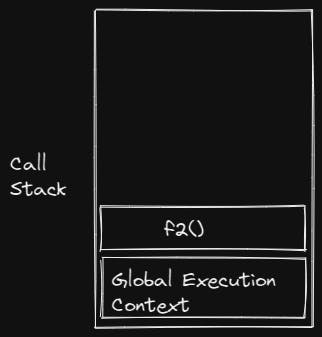
- On line 11 and 12 it console logs the data respectively, on line 13 as the function f2 is called, the execution context of f2 is pushed inside the call stack.

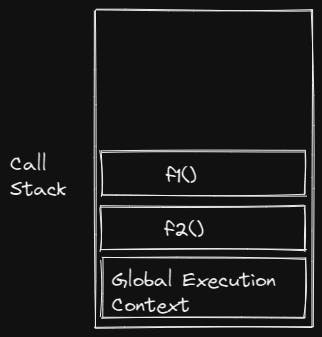
- Now the execution of f2() starts and it console logs line 6, on line 7 function f1 gets called, this causes the execution context of f1 to get pushed inside the call stack.

Now the execution of function f1 starts, this function will remain in call stack as soon as its last line gets executed, once its executed fully it will be popped out of the call stack.
Now since f1 is popped out of the stack, the execution of f2 will resume i.e from line 8 and once the execution on last line of function f2 is done it will be popped out of the call stack. This process will continue till the global execution context is popped out of the stack.
Hoisting
Hoisting in JavaScript is a process in which interpreter moves the declaration of variables, functions or classes to the top of their current scope. In this way we can use variables or functions before they are declared.
Function Hoisting
By the help of function hoisting we can a function before it is declared.
Example -
functionHoisting();
function functionHoisting() {
console.log("Hi, this is example of function hoisting!");
}
Output -
Hi, this is example of function hoisting!
Variable Hoisting Variables are also hoisted in JavaScript, however in JavaScript only declarations are hoisted and not the initializations. Until the point of execution of variable initialization is reached the variables has its default initialization which is undefined for var otherwise uninitialized.
- var Hoisting
Example -
- var Hoisting
console.log(variable);
var variable = 10;
Output -
undefined
As we have already discussed the variables declared with var when hoisted are initialized with undefined the above example proves it.
- let and const Hoisting
Variables declared with let and const when hoisted are not initialized, lets see the below example.
console.log(variable);
let variable = 10;
Output -
ReferenceError: Cannot access 'variable' before initialization
As expected the above code throws the error.
The area from the start of block until the variable is declared is known as Temporal Dead Zone
That's all for now on this article, hope it was worth the time you spend in reading. Follow for more such articles. Thank You!